반응형
HTML 테스트를 위한 최고의 무료 도구: W3Schools Tryit Editor
웹 개발을 배우거나 실습하다 보면, 간단한 HTML이나 CSS 코드를 바로 실행해보고 싶을 때가 많습니다. 이럴 때 유용한 도구가 바로 W3Schools Tryit Editor입니다. 이 사이트는 별도의 설치 없이 브라우저에서 바로 HTML, CSS, JavaScript 코드를 작성하고 결과를 실시간으로 확인할 수 있는 환경을 제공합니다.
사용 방법
- 사이트 방문하기
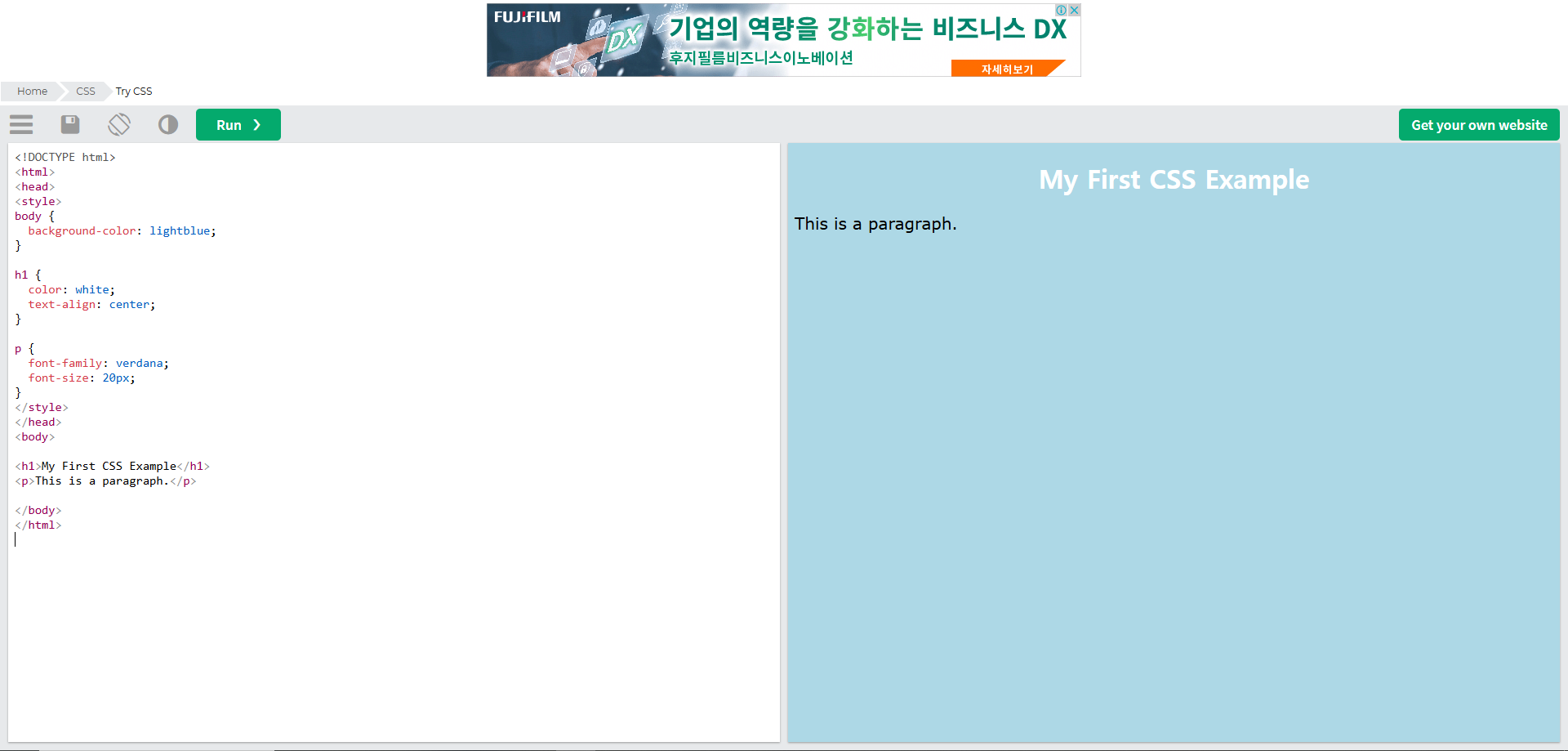
- 좌측 영역에 HTML/CSS 코드를 작성합니다.
- 상단의 "Run" 버튼을 클릭하면 우측 창에 결과가 표시됩니다.
- 원하는 코드로 실험하고 결과를 즉시 확인하세요!
활용 예시
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}
</style>
</head>
<body>
<h1>My First CSS Example</h1>
<p>This is a paragraph.</p>
</body>
</html>
위 코드를 입력 후 실행하면, 배경색이 연한 파란색이고 중앙에 흰색 텍스트로 제목과 문장이 표시되는 웹 페이지를 확인할 수 있습니다.

반응형
'생활 정보' 카테고리의 다른 글
| 2025 이찬원 '찬가: 디어 마이 찬스' 콘서트 일정 및 티켓 예매 정보 (2) | 2025.02.19 |
|---|---|
| Perplexity AI 3개월 무료 체험, 지금 시작하세요! (0) | 2025.02.18 |
| 2025년 육아휴직 급여 상향! 월 최대 250만 원 받는 법 (0) | 2025.02.16 |
| 2025년 공무원 급여 총정리: 실수령액과 총보수 분석 (0) | 2025.02.15 |
| 2025 서울시 신혼부부·출산 가구 지원금 총정리! 최대 720만원 혜택 받는 법! (2) | 2025.02.15 |



